Colors
What are these colors?
You may have noticed the colors on my site. I surely hope you have. If not, you might want to take a breather: you're moving too fast.
Yes. My JS is intentionally not minified so that you can see how it works.
Most computer programs and interfaces are created using the RGB colorspaces. Calculating a smoothly flowing color gradent in RGB would be tricky to say the least, but this code is quite simple. The trick is to not use RGB. The whole site use HSL, an alternative color space. This effect is dependent upon using HSL.
After HSL, you'll need 2 more tools "time" and "sine waves".
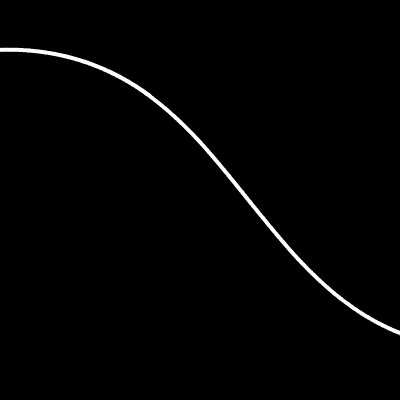
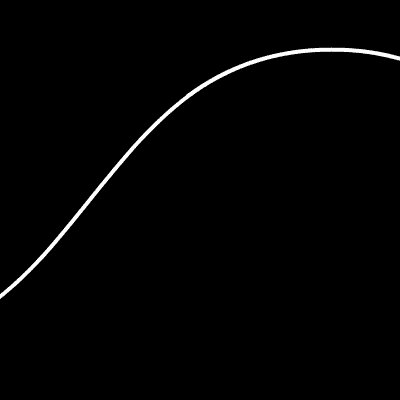
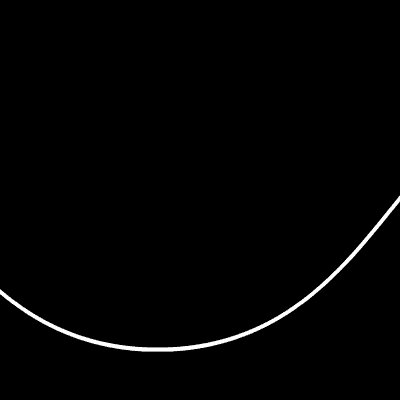
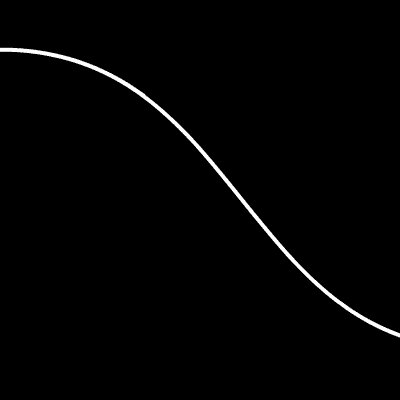
A sine wave that oscillates between -1 and 1.

Right?
So if you plug this in as the hue in an HSL color. Convert the value so you get 0 - 360, suddenly you get a smoothly animated rainbow; you get all the hues for one saturation and one lumocity:

That is a rotating color, it's color depends on the current time. The loop is created by the color space itself; the hue for 359 and 1 are both 1 degree away from 360.
When you double this technique to create an background: linear-gradent (which requires 2 colors to inerpolate between), you can get a inexpensive continuosly changing background color. When you use this technique to create 2 colors that are offset only by a sliver of time, you get a continuously changing background gradient.